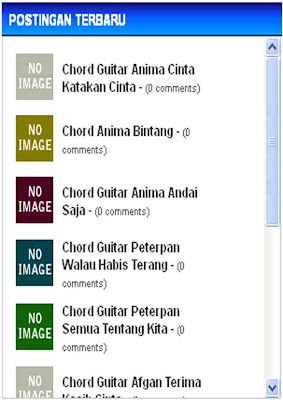
Cara membuat Recent Post / Postingan Terbaru dengan Tumbnail atau Cara trik mudah menjadikan recent post tampil dengan thumbnail atau cara membuat recent post atau posting terbaru muncul dengan gambar atau cara gampang memunculkan recent post dengan thumbnail menggunakan overvlow.
Untuk Contoh ini memang tidak ada gambarnya dalam postingan saya...tapi kalau postingan sobat ada gambarnya akan muncul pula gambar paling atas dalam postingan sobat.
Simple aja langkah-langkahnya :
- Login ke blogger sobat
- Klik Tata Letak >> Tambah Gadget >> Pilih HTML/Java Script.
- Dan taruh script dibawah ini kedalamnya
<div style="background-color: white; border: 1px solid rgb(204, 204, 204); height: 300px; overflow: auto; padding: 5px; width: 287px;">
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gif";
imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif";
imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif";
imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif";
imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif";
showRandomImg = true;
boxwidth = 230;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "transparent";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://yoshiwafa.blogspot.com/";
</script>
<script src="http://yoshiwafa-blogspot.googlecode.com/files/recent_posts_posting_terbaru_thumbnail.js" type="text/javascript"></script>
</div>
- Ganti yang berwarna merah dengan alamat blog sobat lalu simpan dan lihat hasilnya.
Catatan :
- yang berwarna Ungu adalah panjang dan lebar serta overflow dari widget Recent post / postingan terbaru dan sobat bisa menyesuaikan ukurannya dengan ukuran templete yang sobat pakai.
- yang berwarna hijau adalah besar kecilnya gambar tumbnail pada widget.
- numposts = 10 adalah berapa banyak Postingan sobat yang akan di tampilkan dan sobat bisa menggantinya sesuai dengan berapa postingan sobat yang ingin ditampilakn.
Oke cukup mudah bukan membuatnya...sekian dulu postingan mengenai cara membuat recent post/postingan terbaru dengan thumbnail keren + overflow. Semoga bermanfaat.
Author: - 01:01

No comments