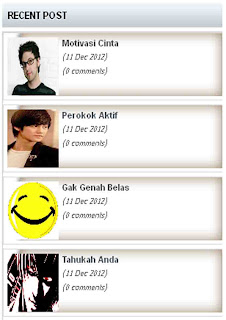
Cara membuat Recent post / postingan terbaru dengan Thumbnail dan slide berjalan menurun ke bawah.
Oke langsung saja karena saya tidak terlalu menyukai berbelit-belit, simple saja caranya ikuti tutrial di bawah ini :
- Masuk / Log in ke dashbor blog sobat.
- Klik Tata Letak >> Tambah Gadget >> Pilih HTML/Java Script.
- Masukan kode di bawah berikut ini ke dalam box HTML/Java Script tadi
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript">
</script>
<style media="screen" type="text/css">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:320px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:320px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhE4HIWEKc0Zslv5qE6S6W2nq2tFQ-2uIWV-EUU4EAyD1nJ69RFONbFVIzYw6E29RJzacyIEY3p9Is1mGu0dkE1oVqZG0KT6oEcssh464kIfecSF8JinKPMsHf4PQn-wA8cl2CnQYhUe54/s320/nav_background1.png) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://yoshiwafa-tester.blogspot.com/";
limitspy=4
intervalspy=3000
</script>
<div id="spylist">
<script src="http://yoshiwafa-blogspot.googlecode.com/files/recent_post_with_thumbnail_slideshow.js" type="text/javascript">
</script></div>
Catatan:
- Ganti tulisan berwarna merah dengan url alamat blog sobat
- Tulisan berwarna biru jumlah postingan yang ingin di tampilkan
- Tulisan warna ungu untuk delay kecepatan slide nya
Sekian postingan mengenai cara membuat recent post / postingan terbaru dengan slide semoga bermanfaat.
Author: - 01:04

No comments